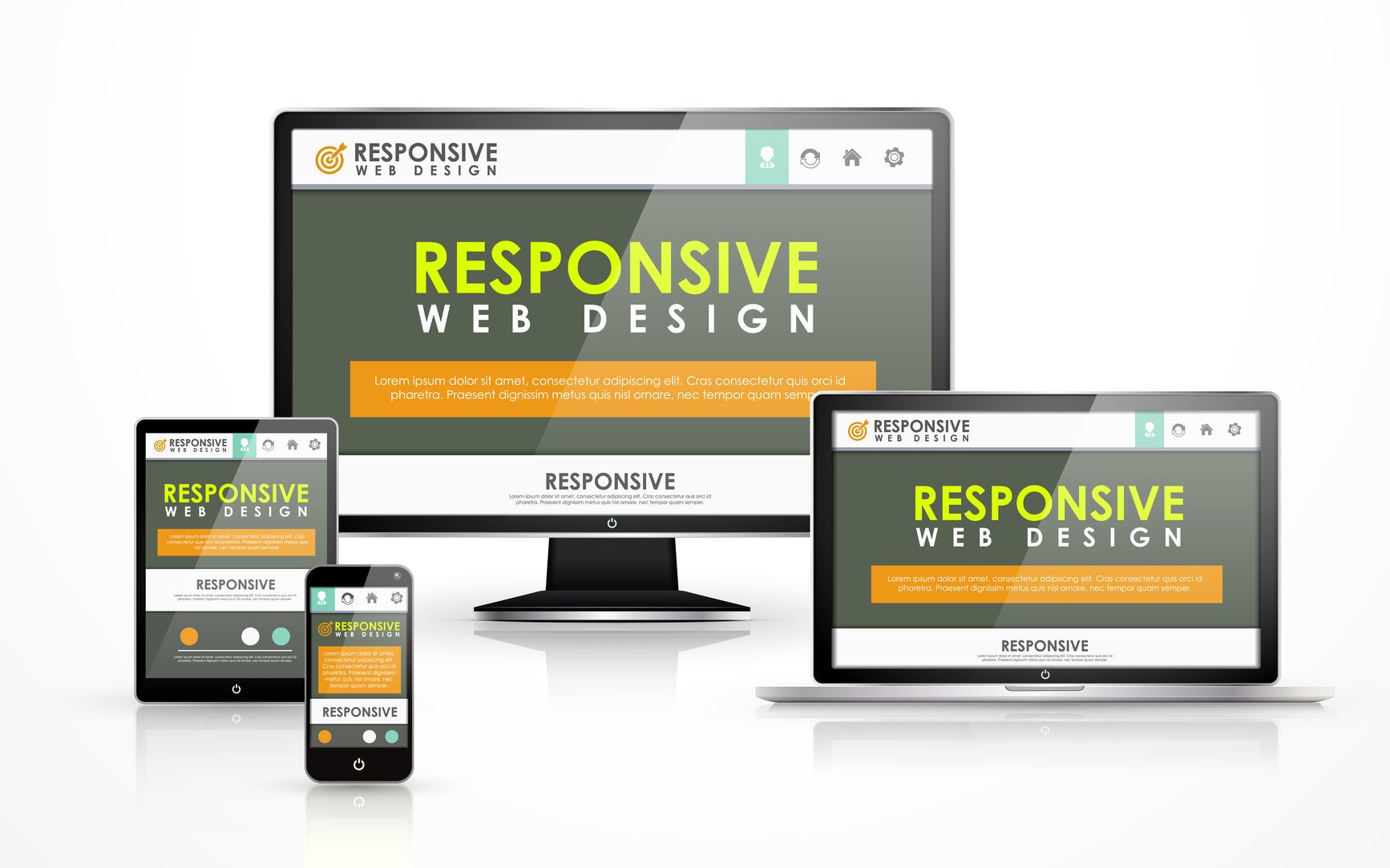
Specifičan pristup savremenom web dizajnu je takozvani prilagodljiv web dizajn ( engl. responsive web dizajn ili skraćeno RWD ).
Pod pojmom responsive web dizajn se podrazumeva kreiranje internet sadržaja koji je na prvom mestu jednostavan za korišćenje, ali i izuzetno pogodan za korišćenje na različitim tipovima uređaja koji imaju različitu veličinu ekrana.
Responsive web dizajn je specifična tehnika kreiranja određenog sajta koji je, kako mu i sam naziv kaže prilagodljiv za prikazivanje. Ta prilagodljivost se na prvom mestu odnosi na ekrane različitih veličina, pa na taj način sajt koji je izrađen ovom tehnikom može nesmetano da se pregledava i na desktop računarima i na laptopovima, te tabletima i mobilnim telefonima, koji imaju različite veličine ekrana, a da je pritom sadržaj podjednako pregledan na svakom od navedenih uređaja.
Sadržaj sajta koji je urađen tehnikom responsive web dizajna se u potpunosti prilagođava različitim dimenzijama ekrana i to pomoću takozvanih fluidnih rešetki ( koje su bazirane upravo na adekvatnoj proporciji ), kao i pomoću fleksibilnih slika i specijalne tehnologije koja omogućava da se različita CSS svojstva podjednako kvalitetno koriste na uređajima različitih širina ekrane ( engl. CSS3 media queries ).
Osnovne karakteristike responsive web dizajna na mobilnim telefonima, pored navedenih su i JavaScript kodovi, koji su nenametljivi, kao i progresivno poboljšanje. To zapravo znači da pojedini modeli mobilnih telefona, odnosno njihovi pregledači zapravo ne razumeju JavaScript kodove.
Upravo iz tog razloga se i preporučuje da se najpre kreira vrlo jednostavna web stranica, koja se uz adekvatne korekcije posebno pažljivo i postepeno prilagođava, odnosno poboljšava potrebama svih modela mobilnih telefona, odnosno desktop računara, laptopova i tableta.
Kod sistema fluidne rešetke je vrlo važno da je neophodno da dimenzije svih elemenata određene stranice ne budu izražene u pikselima ( apsolutna jedinica ), kao što je to mahom uobičajeno, već u procentima ( relativna jedinica ). To se odnosi, naravno i na fotografije, za koje je neophodno takođe da budu izražene u procentima, jer se na taj način sprečava mogućnost da se fotografije prikazuju van sadržaja određenog elementa u okviru koga se nalaze, odnosno kako se u žargonu kaže da se sajt ne rasipa. Pod pojmom CSS media queries se podrazumeva korišćenje različitih CSS stilova, a u skladu sa različitim dimenzijama uređaja kojima je namenjeno prikazivanje određenog web sajta. Na taj način se prilagođavaju, recimo margine ili veličina slova u okviru teksta, kako bi se postigla što optimalnija vidljivost web sadržaja na uređajima različitih dimenzija.
Kada je u pitanju slučaj da postoji potreba da određeni web sajt bude vidljiv i na mobilnim uređajima, čak i kada oni ne prepoznaju JavaScript, odnosno ne podržavaju JavaScript kodove, neophodno je da se izvrši detekcija pretraživača na prvom mestu, ali i detekcija samog mobilnog uređaja. Na taj način se dolazi do saznanja da li određeni mobilni uređaj podržava svojstva HTML – a ili SCC -a ili ne. A da bi ove metode bile zaista pouzdane, neophodno je adekvatno ih kombinovati sa mogućnostima koje nudi Baza podataka.
U slučaju da ne postoji podrška za određene uređaje, odnosno da ne podržavaju HTML i CSS svojstva, postoje brojne internet alatke koje su tu da tu podršku omoguće. Svakako treba imati na umu da svaka od pomenutih funkcija provere nije u potpunosti pouzdana za detekciju. Srećom, te su danas dostupni i različiti dodaci u okviru internet pretraživača, koju nude brzu i laku proveru testiranja prilagodljivosti.
Izvor: Oxford web studio